In the ever-evolving landscape of web development, JavaScript has transcended its browser-bound roots, finding new life on the server-side. At the forefront of this revolution stands Node.js, a runtime environment built on Chrome’s V8 JavaScript engine, transforming the way we build and deploy server applications. This article delves into the world of Node.js, exploring its history, core principles, advantages, and real-world applications.
Outline of the Article
- Introduction to Node.js
- Advantages of Node.js in Web Development
- Getting Started with Node.js
- Installing Node.js
- Setting Up a Node.js Project
- Node.js Modules and Packages
- CommonJS Modules
- NPM (Node Package Manager)
- Asynchronous Programming in Node.js
- Callbacks
- Promises
- Async/Await
- Creating a Simple Web Server with Node.js
- Handling HTTP Requests and Responses
- Express.js: A Framework for Node.js
- Installing Express.js
- Building a Basic Express App
- Middleware in Express.js
- Understanding Middleware
- Creating Custom Middleware
- Database Integration with Node.js
- Connecting to a Database
- CRUD Operations with Node.js
Introduction to Node.js
Node.js, built on the V8 JavaScript runtime, has gained immense popularity for its ability to execute JavaScript code server-side. It brings the language traditionally associated with client-side scripting to the server environment, opening up new possibilities for developers.
Advantages of Node.js in Web Development
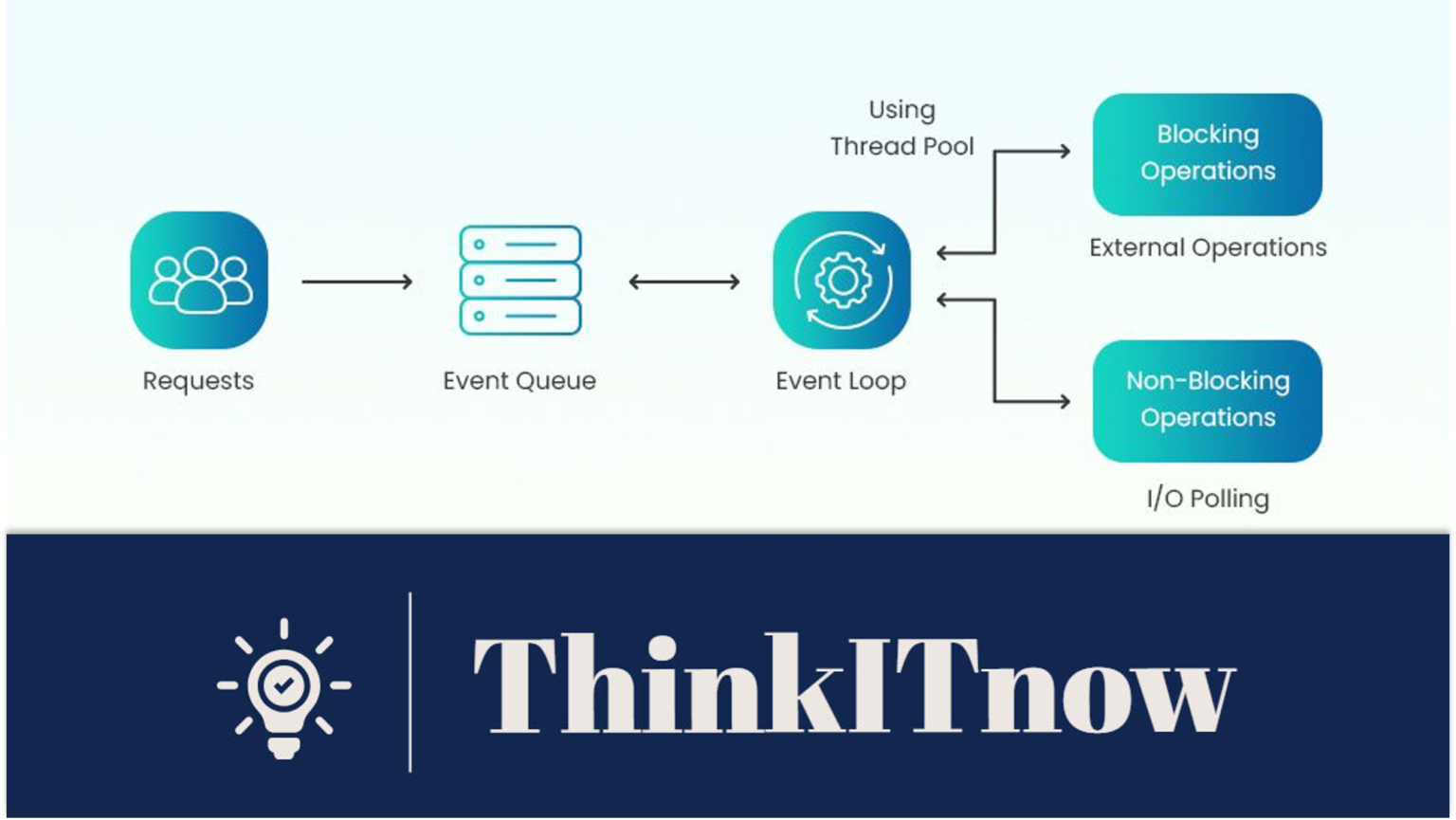
One of the key advantages of Node.js is its non-blocking, event-driven architecture, making it exceptionally suitable for handling concurrent connections. This results in faster and more responsive applications compared to traditional server-side technologies.
Getting Started with Node.js
Installing Node.js
Here are the steps to install Node.js on Windows, macOS, and Linux, accompanied by visual aids for clarity:
- Download the Installer:
- Visit the official Node.js website (https://nodejs.org/) and click the “Download” button.
- Choose the appropriate installer for your operating system:
- Windows: Download the .msi file.
- macOS: Download the .pkg file.
- Linux: Depending on your distribution, use the package manager or download a pre-built binary.
- Run the Installer:
- Windows: Double-click the .msi file and follow the on-screen instructions.
- macOS: Double-click the .pkg file and follow the prompts.
- Linux: Use your package manager’s commands (e.g., sudo apt install nodejs on Ubuntu/Debian) or follow the instructions for the pre-built binary.
- Verify Installation:
- Open a terminal or command prompt.
- Type node -v and press Enter. This should display the installed Node.js version, confirming successful installation.
- Type npm -v and press Enter. This should display the installed npm (Node Package Manager) version.
Additional Notes:
- Administrator/sudo privileges: Installation usually requires administrator or root privileges.
- Installing specific versions: You can install specific Node.js versions using version managers like nvm (Node Version Manager).
- Package manager updates: On Linux, using a package manager often ensures automatic updates.
Troubleshooting:
- Check system requirements: Ensure your system meets Node.js’s requirements.
- Consult documentation: Refer to the official Node.js documentation for detailed instructions and troubleshooting tips.
- Seek community support: The Node.js community is active and helpful for troubleshooting issues.
Once Node.js is installed, you’re ready to explore its capabilities and start building your JavaScript applications!
Setting Up a Node.js Project
Once Node.js is installed, setting up a new project involves creating a package.json file and installing necessary dependencies. This sets the foundation for a structured Node.js application.
Here are the steps to set up a Node.js project, accompanied by visual aids for clarity:
- Create a Project Directory:
- Open a terminal or command prompt.
- Navigate to your desired location for the project using the cd command (e.g., cd Desktop/Projects).
- Create a new directory with a descriptive name using the mkdir command (e.g., mkdir my-node-project).
- Initialize the Project:
- Enter the newly created directory using cd my-node-project.
- Run npm init to initialize the project and generate a package.json file.
- Provide basic information like project name, version, description, and entry point when prompted.
- Install Dependencies (Optional):
- If your project requires external modules, install them using npm install <package-name>.
- For example, to install Express.js, run npm install express.
- Create Source Files:
- Create a index.js file (or any preferred name) to house your main application code.
- Write your Node.js code within this file.
- Run Your Project:
- From the terminal, run node index.js (or the name of your main file) to start the application.
- Observe any output or behavior in the terminal.
Additional Tips:
- Structure your project: Use folders for different components (e.g., models, controllers, views) to maintain organization as the project grows.
- Utilize a linter: Implement a linter like ESLint to enforce code style and catch potential errors early.
- Consider a task runner: Use a task runner like Gulp or Grunt to automate repetitive tasks (e.g., testing, building, linting).
- Version control: Use Git to track changes and collaborate with others effectively.
Remember:
- Explore Node.js’s rich ecosystem: Discover and leverage a vast array of modules and frameworks to enhance your project’s functionality.
- Refer to documentation and tutorials: Consult the official Node.js documentation and online resources for guidance and troubleshooting.
Congratulations! You’ve successfully set up your Node.js project and are ready to embark on your development journey!
Node.js Modules and Packages
Node.js uses the CommonJS module system, allowing you to organize your code into reusable modules. Understanding module.exports and require is crucial for building modular applications.
NPM simplifies package management in Node.js. Learn how to use NPM to install third-party packages, manage dependencies, and streamline your development workflow.

Asynchronous Programming in Node.js
Node.js excels in handling asynchronous operations, and developers need to master techniques like callbacks, promises, and async/await to write efficient and responsive code.
Callbacks: Handling Asynchronous Operations Gracefully
- Purpose: Manage asynchronous operations (tasks that take time to complete, like I/O) without blocking the main thread, ensuring responsiveness and efficient resource utilization.
- Key Concept: A callback is a function passed as an argument to another function, to be executed later when the asynchronous operation finishes.
Code Snippet:
JavaScript
// Import the 'fs' module (File System module)
const fs = require('fs');
// Function to read a file asynchronously with a callback
function readFileAsync(filePath, callback) {
// Use the 'fs' module to read the file
fs.readFile(filePath, 'utf8', (err, data) => {
if (err) {
// If there's an error, pass it to the callback
callback(err, null);
} else {
// If successful, pass the data to the callback
callback(null, data);
}
});
}
// Example usage of the readFileAsync function
const filePath = 'example.txt';
// Calling the function and providing a callback
readFileAsync(filePath, (err, data) => {
if (err) {
console.error('Error reading the file:', err);
} else {
console.log('File content:', data);
}
});
In this example:
- We use the
fsmodule to perform file-related operations. - The
readFileAsyncfunction reads the content of a file asynchronously. - It takes the file path and a callback function as parameters.
- If there’s an error during file reading, it passes the error to the callback. Otherwise, it passes the file content.
- The example usage section demonstrates calling
readFileAsyncwith a callback function to handle the results or errors.
Promises
Promises provide a cleaner way to handle asynchronous code. Dive into the world of promises and understand how they enhance code maintainability.
In this example, we’ll create a simple function that reads a file asynchronously using Promises.
Code Snippet:
JavaScript
const fs = require('fs/promises'); // Using the promises version of the 'fs' module
// Function to read a file asynchronously using Promises
function readFileAsync(filePath) {
return fs.readFile(filePath, 'utf8');
}
// Example usage of the readFileAsync function
const filePath = 'example.txt';
// Calling the function and chaining Promises
readFileAsync(filePath)
.then(data => {
console.log('File content:', data);
})
.catch(error => {
console.error('Error reading the file:', error);
});
In this example:
- We use the promises version of the
fsmodule, which provides Promise-based APIs for file system operations. - The
readFileAsyncfunction returns a Promise that resolves with the content of the file or rejects with an error. - The example usage section demonstrates calling
readFileAsyncand chaining.then()to handle the resolved Promise (successful file reading) and.catch()to handle any errors.
Async/Await
The async/await syntax, introduced in recent versions of Node.js, further simplifies asynchronous programming. Explore practical examples of using async/await to write concise and readable code.
In this example, we’ll create a function to read a file asynchronously using async/await syntax:
Code Snippet:
JavaScript
const fs = require('fs').promises;
// Function to read a file asynchronously using async/await
async function readFileAsync(filePath) {
try {
// Use await to pause execution until the Promise is resolved
const data = await fs.readFile(filePath, 'utf8');
return data;
} catch (error) {
// If there's an error, throw it to be caught by the caller
throw error;
}
}
// Example usage of the readFileAsync function
const filePath = 'example.txt';
// Using the function within an async function
async function main() {
try {
const fileContent = await readFileAsync(filePath);
console.log('File content:', fileContent);
} catch (error) {
console.error('Error reading the file:', error);
}
}
// Call the async function to start the execution
main();
In this example:
- The
readFileAsyncfunction is marked asasync, allowing the use ofawaitwithin it. - Inside the function,
awaitis used withfs.readFileto pause execution until the Promise is resolved, retrieving the file content. - The example usage section demonstrates calling
readFileAsyncwithin anasyncfunction (main) usingawaitto handle the resolved Promise (successful file reading) and atry/catchblock to handle any errors.
Creating a Simple Web Server with Node.js
Putting theory into practice, let’s create a basic web server using Node.js. This hands-on example will help you understand the core concepts of handling HTTP requests and responses.
Below is an example of creating a simple web server using Node.js. This example uses the built-in http module to create a server that listens for incoming HTTP requests and responds with a basic “Hello, World!” message.
// Import the 'http' module
const http = require('http');
// Define the port on which the server will listen
const port = 3000;
// Create a simple HTTP server
const server = http.createServer((req, res) => {
// Set the response header with a status code of 200 (OK) and content type
res.writeHead(200, { 'Content-Type': 'text/plain' });
// Send the response body with a simple message
res.end('Hello, World!\n');
});
// Listen for incoming requests on the specified port
server.listen(port, () => {
console.log(`Server running at http://localhost:${port}/`);
});
In this example:
- We import the
httpmodule, which is part of Node.js’s standard library. - The
createServermethod is used to create a simple HTTP server. It takes a callback function that will be invoked whenever a request is received. - Inside the callback function, we set the response header with a status code of 200 (indicating a successful response) and the content type as ‘text/plain’.
- The
res.endmethod sends the response body with the “Hello, World!” message. - The
listenmethod is called to make the server listen for incoming requests on the specified port (in this case, port 3000). - A log message is printed to the console indicating that the server is running and on which port.
You can run this script, and your simple Node.js web server will respond with “Hello, World!” when accessed at http://localhost:3000/.

Handling HTTP Requests and Responses
Handling HTTP requests and responses in Node.js is a fundamental aspect of building web applications. In this example, we’ll use the popular Express.js framework to demonstrate how to handle HTTP requests and send responses.
// Import the required modules
const express = require('express');
const app = express();
const port = 3000; // You can choose any available port
// Define a route to handle GET requests to the root endpoint '/'
app.get('/', (req, res) => {
// Send a simple response when the root endpoint is accessed
res.send('Hello, World!');
});
// Define a route to handle GET requests to '/about'
app.get('/about', (req, res) => {
// Send a different response for the '/about' endpoint
res.send('Welcome to the About page!');
});
// Define a route to handle GET requests to '/contact'
app.get('/contact', (req, res) => {
// Send another response for the '/contact' endpoint
res.send('Contact us at admin@thinkitnow.in');
});
// Start the server and make it listen on the specified port
app.listen(port, () => {
console.log(`Server running at http://localhost:${port}/`);
});
In this example:
- We use the Express.js framework to simplify the handling of HTTP requests and responses.
- The
express()function creates an instance of the Express application. - We define routes using the
app.get()method, specifying the HTTP method (GET) and the endpoint to handle. - Inside the route handlers, we use the
res.send()method to send a response to the client.
You can run this script, and your Express.js server will respond differently based on the accessed endpoint. For example:
- Accessing http://localhost:3000/ will return “Hello, World!”
- Accessing http://localhost:3000/about will return “Welcome to the About page!”
- Accessing http://localhost:3000/contact will return “Contact us at admin@thinkitnow.in“
Express.js: A Framework for Node.js
Installing Express.js
Express.js is a popular web application framework for Node.js. Learn how to install and set up Express.js to streamline the development of web applications.
Building a Basic Express App
Follow a step-by-step guide to build a basic Express application. Understand the structure of an Express app and how to define routes for different endpoints.
Installing Express.js
To install Express.js, you need to have Node.js and npm (Node Package Manager) installed on your machine. Follow these steps to install Express.js:- Install Node.js and npm: If you haven’t installed Node.js and npm, you can download and install them from the official website: Node.js Downloads
- Create a new Node.js project: Open your terminal or command prompt and navigate to the directory where you want to create your Express.js project. Run the following commands:
- Initialize your project: Run the following command to create a
package.jsonfile to store information about your project and its dependencies.
This command generates a basicnpm init -ypackage.jsonfile with default values. - Install Express.js: Run the following command to install Express.js as a dependency for your project:
This command will download and install Express.js into thenpm install expressnode_modulesfolder within your project. - Create an Express.js app: Now, create a file named
app.js(or any other name you prefer) in your project directory. Open the file and write a basic Express.js app: - Run your Express.js app: In the terminal, run the following command to start your Express.js server:
You should see the message “Server running at http://localhost:3000/“.node app.js - Access your Express.js app: Open your web browser and navigate to http://localhost:3000/. You should see the “Hello, Express!” message.
mkdir my-express-app
cd my-express-app
// Import the Express.js module
const express = require('express');
// Create an Express application
const app = express();
// Define a route
app.get('/', (req, res) => {
res.send('Hello, Express!');
});
// Start the server
const port = 3000;
app.listen(port, () => {
console.log(`Server running at http://localhost:${port}/`);
});
Building a Basic Express App
Building a basic Express.js app involves creating routes, handling HTTP requests, and defining responses. In this example, we’ll create a simple Express app with two routes: one for the home page (/) and another for an about page (/about).
- Install Express.js: If you haven’t already, install Express.js in your project by running the following command in your terminal:
- Create an Express App: Create a file (e.g.,
app.js) and set up your Express app: - Run Your Express App: In the terminal, run the following command to start your Express app:
You should see the message “Server running at http://localhost:3000/“.node app.js - Access Your Express App: Open your web browser and navigate to http://localhost:3000/ to see the home page message. Access http://localhost:3000/about to view the about page message.
npm install express
// Import the Express.js module
const express = require('express');
// Create an Express application
const app = express();
// Define a route for the home page
app.get('/', (req, res) => {
res.send('Welcome to the Home Page!');
});
// Define a route for the about page
app.get('/about', (req, res) => {
res.send('This is the About Page.');
});
// Start the server
const port = 3000;
app.listen(port, () => {
console.log(`Server running at http://localhost:${port}/`);
});
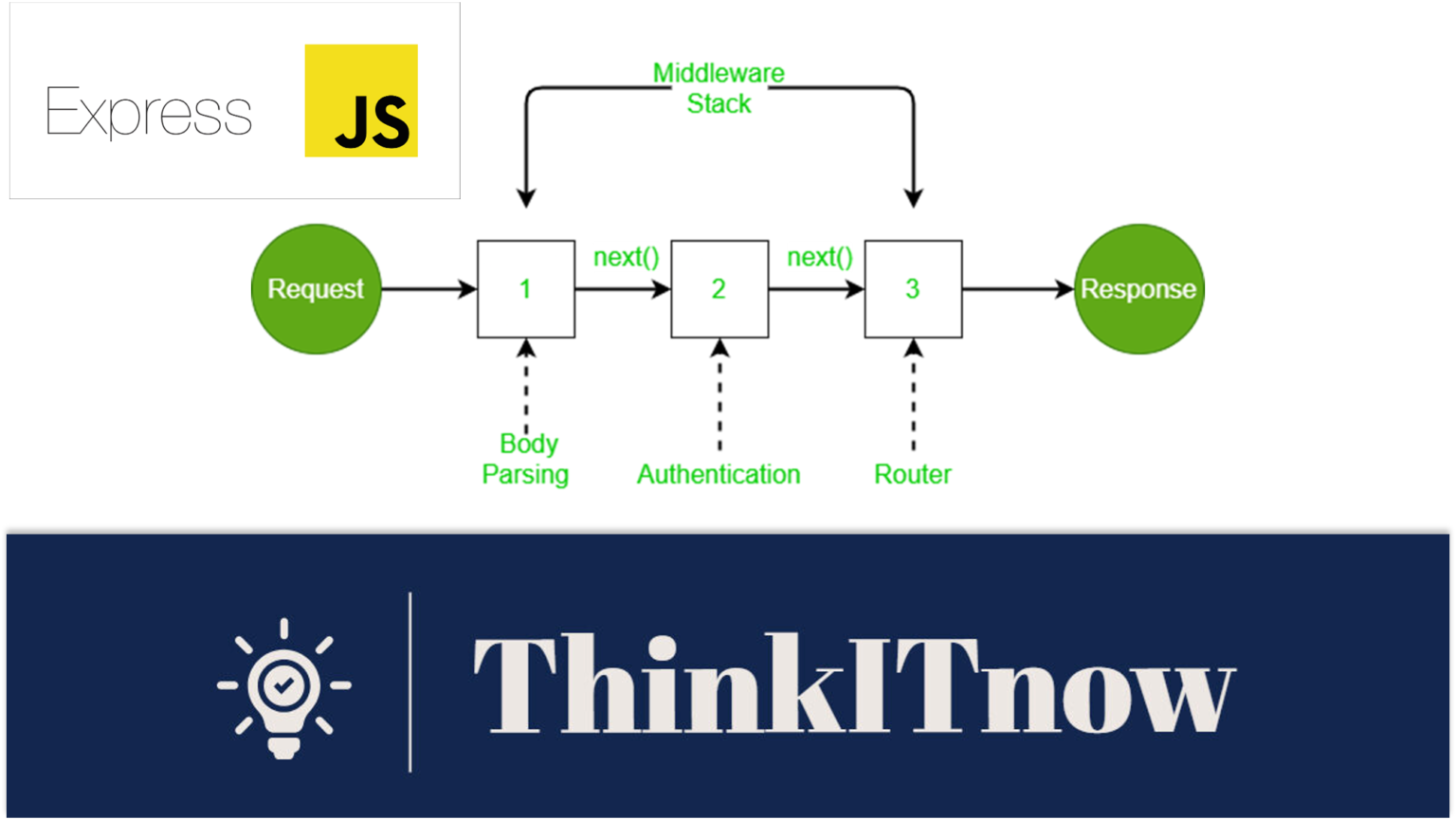
Middleware in Express.js
Middleware in Express.js plays a crucial role in processing requests and responses before they reach their final destination. Middleware functions have access to the request object (req), the response object (res), and the next middleware function in the application’s request-response cycle. They can perform various tasks such as modifying the request or response, ending the request-response cycle, or calling the next middleware in the stack.
Here’s an example of using middleware in an Express.js application:
// Import the Express.js module
const express = require('express');
// Create an Express application
const app = express();
// Custom middleware function to log the timestamp of each request
const logTimestamp = (req, res, next) => {
console.log(`Timestamp: ${new Date().toUTCString()}`);
next(); // Call the next middleware in the stack
};
// Custom middleware function to add a custom header to the response
const addCustomHeader = (req, res, next) => {
res.setHeader('X-Custom-Header', 'Hello from Custom Middleware!');
next();
};
// Use middleware functions in the application
app.use(logTimestamp);
app.use(addCustomHeader);
// Define a route
app.get('/', (req, res) => {
res.send('Welcome to the Express.js Middleware Example!');
});
// Start the server
const port = 3000;
app.listen(port, () => {
console.log(`Server running at http://localhost:${port}/`);
});
In this example:
- Two custom middleware functions (
logTimestampandaddCustomHeader) are defined. - These middleware functions are used in the application using
app.use(). - When a request is made to any route, the middleware functions will be executed in the order they are added using
app.use(). - The first middleware logs the timestamp of the request to the console.
- The second middleware adds a custom header to the response.
- The route handler responds with a simple message.
As the request passes through each middleware function, they can modify the request or response objects or perform specific tasks. Middleware provides a modular and flexible way to handle different aspects of request processing in Express.js.

Database Integration with Node.js
Integrating a database with Node.js is a crucial step when building dynamic web applications.
SQL Server database integration
To integrate a Node.js application with a SQL Server database, you can use themssql library. Here’s an example demonstrating how to connect to a SQL Server database, perform basic CRUD operations, and interact with data.
- Install Required Packages: If you haven’t already, install the required npm packages for SQL Server and Node.js by running the following command:
- Create an Express App with SQL Server Integration: Create a file (e.g.,
app.js) and set up your Express app with SQL Server integration: - Run Your Express App: In the terminal, run the following command to start your Express app:
The server will start and connect to the SQL Server database.node app.js - Access Your Express App: Open your web browser and navigate to http://localhost:3000/data to retrieve data from the SQL Server database. Note that you’ll need to replace
'YourTable','your-username','your-password','your-server', and'your-database'with your actual table name, SQL Server login credentials, server details, and database name. - This example demonstrates connecting to a SQL Server database using the
mssqllibrary, executing a simple query to retrieve data, and defining a route to expose that data through an Express endpoint.
npm install express mssql
// Import required modules
const express = require('express');
const sql = require('mssql');
// Create an Express application
const app = express();
const port = 3000;
// SQL Server connection configuration (replace with your actual connection details)
const config = {
user: 'your-username',
password: 'your-password',
server: 'your-server',
database: 'your-database',
options: {
encrypt: true, // Use this option if you're on Windows Azure
},
};
// Connect to SQL Server
sql.connect(config, (err) => {
if (err) {
console.error('Error connecting to SQL Server:', err);
return;
}
console.log('Connected to SQL Server');
// Define a route for retrieving data from the database
app.get('/data', async (req, res) => {
try {
// Execute a simple SQL query to retrieve data
const result = await sql.query('SELECT * FROM YourTable');
res.json(result.recordset);
} catch (error) {
console.error('Error retrieving data from SQL Server:', error);
res.status(500).send('Internal Server Error');
}
});
// Start the server
app.listen(port, () => {
console.log(`Server running at http://localhost:${port}/`);
});
});
MongoDB database integration
In this example, we’ll use the popular MongoDB database and the mongodb Node.js driver to demonstrate how to connect to a MongoDB database, perform CRUD (Create, Read, Update, Delete) operations, and interact with data.
- Install Required Packages: If you haven’t already, install the required npm packages for MongoDB and Node.js by running the following commands:
npm install express mongodb
- Create an Express App with MongoDB Integration: Create a file (e.g.,
app.js) and set up your Express app with MongoDB integration:
- Create an Express App with MongoDB Integration: Create a file (e.g.,
// Import required modules
const express = require('express');
const { MongoClient } = require('mongodb');
// Create an Express application
const app = express();
const port = 3000;
// MongoDB connection string (replace with your actual MongoDB connection string)
const mongoURI = 'mongodb://localhost:27017/your-database-name';
// Connect to MongoDB
MongoClient.connect(mongoURI, { useNewUrlParser: true, useUnifiedTopology: true }, (err, client) => {
if (err) {
console.error('Error connecting to MongoDB:', err);
return;
}
console.log('Connected to MongoDB');
// Create a MongoDB collection (replace 'exampleCollection' with your desired collection name)
const collection = client.db().collection('exampleCollection');
// Define a route for retrieving data from the database
app.get('/data', async (req, res) => {
try {
// Retrieve data from the collection
const data = await collection.find().toArray();
res.json(data);
} catch (error) {
console.error('Error retrieving data from MongoDB:', error);
res.status(500).send('Internal Server Error');
}
});
// Start the server
app.listen(port, () => {
console.log(`Server running at http://localhost:${port}/`);
});
});
- Run Your Express App: In the terminal, run the following command to start your Express app:
node app.jsThe server will start and connect to the MongoDB database.
- Access Your Express App: Open your web browser and navigate to http://localhost:3000/data to retrieve data from the MongoDB collection. Note that you’ll need to replace
'exampleCollection'and'your-database-name'with your actual collection name and database name.
This example demonstrates connecting to a MongoDB database using the mongodb driver, creating a collection, and defining a route to retrieve data from the collection. Feel free to expand on this example by adding routes for inserting, updating, or deleting data, based on your application’s requirements.
Conclusion
In conclusion, Node.js has established itself as a powerhouse in server-side development. With its asynchronous nature, extensive module ecosystem, and vibrant community, it continues to shape the landscape of web development. Whether you’re a beginner or an experienced developer, mastering Node.js opens up a world of possibilities.
| Book Name | Auth | Action |
| Node.js Design Patterns: Master a series of patterns and techniques to create modular, scalable, and efficient applications | Mario Casciaro | View |
| The easiest way to learn design patterns: With JavaScript code examples on Node.js | Fiodar Sazanavets | View |
| Node.js: Advanced Node js Playbook | Crafting Superior Web Applications | 1st Edition 2023 | Jiho Seok | View |
| Advanced Node.js Development | Andrew Mead | View |
| BEGINNING NODE.JS | Basarat Syed | View |
| RESTful Web API Design with Node.js 10, Third Edition | Valentin Bojinov | View |
FAQs
No, while Node.js is widely used in web development, it can also be employed for building various types of applications, including command-line tools and desktop applications.
Node.js utilizes an event-driven, non-blocking I/O model to handle concurrency efficiently, allowing it to manage multiple connections simultaneously.
Yes, Node.js supports a variety of databases, including MongoDB, MySQL, and PostgreSQL. You can choose the one that best suits your application’s needs.
No, but Express.js simplifies the development of web applications by providing a robust framework. It is widely used in conjunction with Node.js for building scalable and maintainable applications.
You can contribute to the Node.js community by participating in open-source projects, reporting bugs, and engaging in discussions on forums and social media.


